
Битрикс24 — это многофункциональная платформа, в которой встроен в том числе и конструктор сайтов. В этой статье мы поговорим именно о нем.
Конструктор сайтов на Битрикс24 схож с другими аналогичными сервисами. Однако, функционально уступает таким конструкторам, как Tilda и Wix. Здесь нет большого количества шаблонов, да и те, которые есть не слишком отличаются разнообразием. Но есть и существенное преимущество: не нужно интегрировать сайт с CRM.
Плюсы конструктора сайтов интернет-магазинов на Битрикс24:
- конструктор удобен и интуитивно понятен;
- простое подключение способов коммуникации — онлайн-чата, обратного звонка, формы заявки;
- контакты и заказы из онлайн магазина автоматически заносятся в CRM;
- SEO (мета-теги, оптимизация скорости загрузки и индексация задаются в настройках сайта);
- системы аналитики – Google Analitycs и Яндекс.Метрики;
- бесплатный хостинг на bitrix24.shop (магазины) и bitrix24.site (сайты) или подключение собственного домена;
- сайты адаптированы под экраны мобильных устройств на базе iOS и Android;
- возможна командная работа над сайтами
- 890+ готовых решений для бизнеса


Как создать сайт на Битрикс24?
Первое, что нужно сделать — это зарегистрировать свой Битрикс24. Сделать это можно здесь, абсолютно бесплатно.
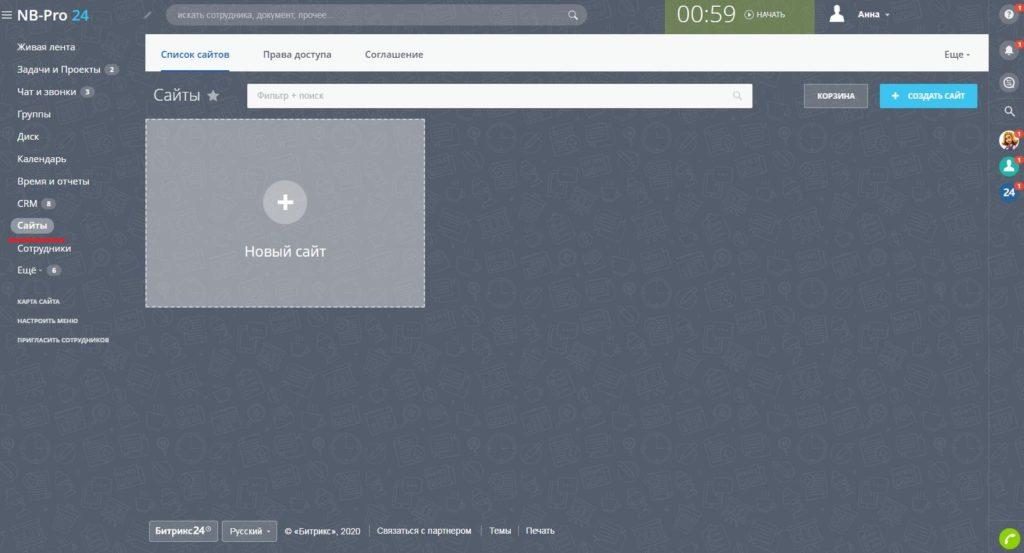
Далее, слева выбираем вкладку «сайты» — «добавить сайт» или «создать сайт». После этого перед нами открываются шаблоны сайтов. Если ни один шаблон вам не подошел, а создавать сайт с нуля нет желания, то внизу страницы можно перейти в каталог приложений. В каталоге собрано большое количество нужных и не очень)) приложений, в том числе и шаблонов сайтов.

Первое знакомство с конструктором.
Конструктор достаточно простой и интуитивно понятный.
1 — Настройка сайта и страницы;
2 — Действия над блоками
3 — Добавление блоков
4,5 — редактирование содержимого блоков, оформление блоков.
6 — проверяем, как страница выглядит на разных устройствах
7 — предпросмотр — смотрим, что получилось, если все устраивает — нажимаем «опубликовать»

Начинаем с настройки сайта (1)
Указываем адрес сайта;
Настраиваем виджеты коммуникации с клиентами,
их цвет;
указываем главную страницу и переходим к дополнительным настройкам.
Загружаем favicon
Выбираем фон сайта.
Не забываем СОХРАНЯТЬ все, сделанные нами изменения.

Далее, подтверждаем права Яндекс вебмастер и Google Search Console
Подключаем системы аналитики Яндекс и Google
Размещение пикселя, Гугл карты, тип представления сайта

Выбираем шаблон сайта
Язык — по умолчанию русский
Страницу 404 ошибки можем задать свою или оставить по умолчанию
Настраиваем файл robots.txt

Обязательно оптимизируем время загрузки сайта,
при необходимости можете добавить свой код html или css
Пока наш сайт не готов, можем временно его отключить.
На этом настройки сайта закончены. Сохраняем их.

Переходим к настройкам конкретной страницы:
Здесь мы можем задать внешний вид страницы в соц.сетях.
Дальше переходим к дополнительным настройкам

Настройка мета-тегов крайне важна для SEO оптимизации.
Прописываем заголовок, описание, ключевые слова. Ключевые слова для сайта (семантическое ядро) правильным будет собрать еще ДО начала создания сайта.
Переходим дальше…
конкретно для этой страницы мы можем изменить фон, представление, шаблон


Далее вводим ID систем аналитики и размещаем код пикселя

Отмечаем «индексировать страницу поисковыми системами»
Добавляем пользовательский код, при необходимости
и добавляем страницу в карту сайта.
На этом настройку страницы сайта можно считать завершенной.
Пришло время заняться наполнением страницы.

Добавить блок (3)
Слева перед нами открывается список блоков: Обложка, текст, текст с картинками, картинки и галереи, видео, заголовок, колонки, кнопки и ссылки, таймер для акций, разделитель, меню и шапка сайта, сайдбар, подвал сайта, CPM форма, новостная лента, расписание…

Не будем перечислять здесь все группы блоков, вы сами все увидите. Блоков достаточно много, причем каждый представлен в нескольких вариантах.

Ну, а если этого не достаточно, можно написать код самим.


Блоки могут потребовать настройки. Для этого нужно воспользоваться кнопками «Редактировать» и «Дизайн» (4 и 5).
Первая страничка нашего сайта готова. Точно также создаем остальные. Теперь, когда основа вашего сайта готова, рекомендую заглянуть в каталог приложений. Там собрано большое количество как бесплатных, так и платных готовых решений, которые могут вам пригодится.
После того, как ваш сайт будет окончательно готов, не забудьте снять временное отключение сайта. Сделать это можно в настройках сайта.
Надеемся, что наш краткий обзор конструктора сайтов на Битрикс24 окажется вам полезен и поможет вам самостоятельно создать сайт в сжатые сроки.
Ну, а мы, в свою очередь всегда готовы оказать помощь как в настройке и внедрении портала Битрикс24, так и в создании, настройке и администрировании сайта.
Специалисты нашей компании всегда готовы проконсультировать по вопросам:





